top of page

NOMAD
2020
Building a better travel experience.

NAVIGATING THE WORLD LIKE A NOMAD.
In 2020, every person on this planet who loves to travel felt like something was missing from their lives. This project, developed mid-pandemic during my senior year, gives travellers a taste of the world, by helping them plan for their next trip in a personalized way.

THE PROBLEM
Travel enthusiasts go around the world searching for new experiences, trying to experiment with new cultures. Often, trips become mainstream and travelers miss on adventures reserved for those who are local to the place. On the other side, travelers, on occasion, go back to places they have been before, but end up experiencing the city the same way as before, or researching “unusual experiences in Place X”.
With this in mind, I decided to create a platform that would allow people from different backgrounds, with a different taste, distinct budget, and particular travel experience to tailor their time away from home to their own preferences. Through a quiz, the platform suggests an itinerary based on what others responded and visited before the user.
THE PROCESS
1. Finding a persona
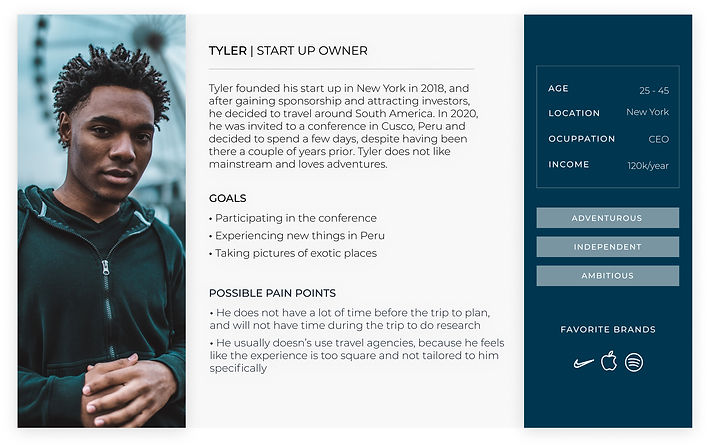
The first task was to find the platform user, to tailor the experience to their needs. While figuring out the problem, I interviewed friends and family who love traveling and have planned many trips before and, after grouping them into similar categories, two personas came to light:
1. The first time traveler to a certain place;
2. The experienced traveler going back to a certain place.
After much thought, a decision was made to focus on the second persona, the experienced traveler going back, because by fixing their problem, the first-time traveler would have their problems fixed as well.

2. Mapping the user experience
From the user journey map, I was able to study pain-points that helped me wireframe the app and make my ideas more succinct. Since this would be a data-based app that learns from users' inputs, I had to dig deep into my user research, conducted during my classes using my fellow classmates as subjects, in order to present an app that already had some content for better understanding of its functionality.

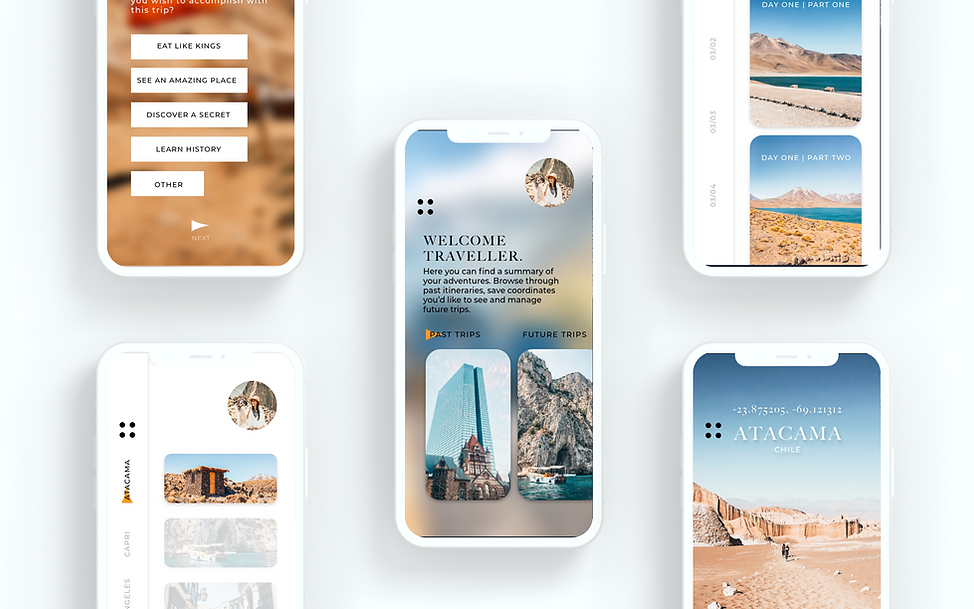
Based on the tests conducted I was able to develop my wireframes and improve usability, focusing on the process of customization of the user's trip, as it is the main function of the app.
The progress bar helps the user understand which part of the process they are in. Because of the awareness of progress, in the user tests, they were more likely to complete the task when they had a notion of time then when they could not foresee what was coming.


When asked about their sense of adventure, users responded better to the slider button rather than selecting one option. This occurred because of the crescent notion of the slider in relation to the amount of adventure they desired for their trips.


THE CONCLUSION
This project was developed as my thesis when graduating from Graphic Design, and my deliverables included not only the app but the branding and print materials (see branding project here). I learned the importance of user testing and adapting wireframes to the results. It was my first extensive user test where I could see the end result being directly impacted by the target audience's needs.
APP FLOW

bottom of page